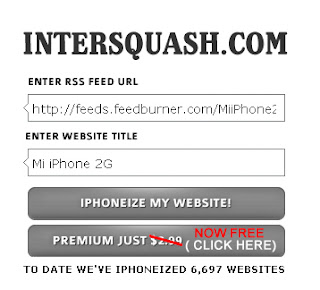
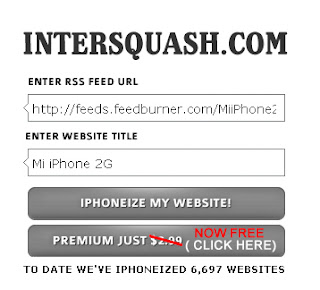
Parece que se puede crear una versión "iphonizada" de tu BLOG de una manera muy sencilla.

Al introducir el Feed de tu Blog, intersquash te devuelve una nueva dirección de Feed. Te permite añadir un icono iPhone de 57x57 pixels, y te proporciona un parrafo de código javascript para que lo incluyas en tu página. Y eso es todo.
En la opción PREMIUM (que ahora es gratis) te permite además configurar los colores de la página y subir un logotipo PNG o JPG de 320x80 pixels. El asunto es el siguiente: tu feed es transformado en una página de estructura sencilla que genera los contenidos a partir de tu feed (en nuestro caso http://www.intersquash.com/feed/d664d5a2). Luego el párrafo de código java, deteccta si se está accediendo a la página desde un iPhone y en ese caso reruta tu URL "normal" a la de la nueva página.Asi es como queda:

Para que funcione ha habido que poner un poco de nuestra parte. En la premium no he conseguido que me diera el código para el enrutamiento a la nueva página; y en la versión normal el código que me ha dado:
ha habido que modificarlo un poco para que funcione:
LEER MÁS...